Адаптивный дизайн тема что это

Вы точно человек?
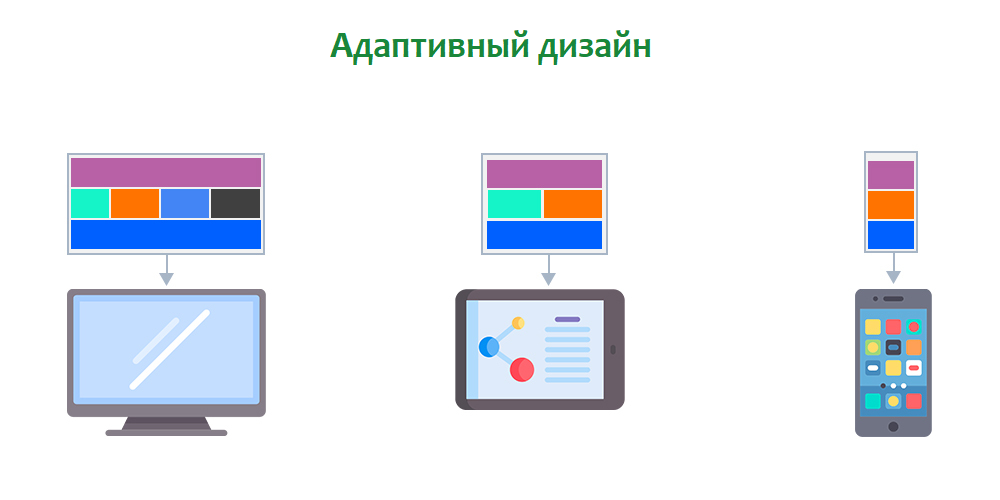
Загляните в мир адаптивного дизайна и верстки через практические примеры от Amazon, Apple и других. Адаптивный дизайн и верстка стали стандартом в веб-разработке. Они обеспечивают отличное пользовательское взаимодействие на любом устройстве, будь то смартфон, планшет или настольный компьютер. Адаптивный дизайн — это подход, при котором дизайн и разметка веб-страницы меняются в зависимости от размера экрана устройства. Проще говоря, веб-сайт «адаптируется» под устройство, с которого его просматривают. Это необходимо для обеспечения удобства пользования сайтом на различных устройствах.







.png)


Адаптивный дизайн ворвался в интернет-индустрию моментально. Отсутствие мобильной версии сайта может в корне снизить посещаемость. А начиная с 21 апреля так и произойдет, ведь Google в очередной раз закручивает гайки в механизме ранжирования своей поисковой выдачи. Так, с ежедневным ростом количества обладателей мобильных телефонов, повышается и необходимость отзывчивого адаптивного дизайна. И сегодня мы поговорим о том, как же его можно применить для сайтов WordPress.





Адаптивный веб-дизайн — это дизайн страниц в интернете, который позволяет получить правильное отображение веб-ресурса на любых устройствах, подключенных к сети смартфоны, планшеты, ноутбуки, ПК. Страницы с таким дизайном подстраиваются под параметры окна браузера, что задаются пользователем или устройством. Сегодня подобный дизайн страниц сайта является не просто модным, а необходимым в веб-разработке. Причиной этому служит большое количество различных устройств и платформ, которые отличаются разными разрешениями. Адаптивная версия сайта будет работать на всех платформах с любым разрешением.